
If the internet was a country, it would be the 6th largest emitter of greenhouse gases. This is because every time we use the internet, we are running the servers that store the data, which involves using the electricity to power the server and to cool it down.
This, of course, doesn’t take into account the positive changes we make with the help of the internet. For one good example, you are here reading about ways to improve the carbon consciousness of your website!
With that being said, we are moving towards a more environmentally friendly society and it has become crucial to implement changes not only in the physical realm, but also in the virtual realm.
As mentioned above, your website emits greenhouse gas due to its usage of servers. We use servers to store data and to transfer that data to the users who visit your website. Managing a website is like managing a museum. You have the artefacts, displays and exhibitions (the content of your website) and the visitors arrive to view them (browsing the website). It takes electricity to run the museum, keep it in a cool temperature, ensure security and so on. What’s the best way to make sure that your museum is environmentally friendly?
- Use a carbon-conscious hosting provider
If you were managing a museum, the simplest solution would be to run the museum in an environmentally friendly building. In a digital world, you would look for an environmentally friendly hosting provider. This means finding a provider that runs their server with renewable energy and/ or works on carbon offset. This is something we do at HdK. See the links to other webinars and blog posts at the end of this post for more information. One thing our hosting partner does is also plant a tree for every web server they provide.

2. Optimise your website to be efficient
If you already have an environmentally-friendly venue or if you cannot move the venue, a further step you can take is to make sure that your museum is running efficiently. This means not having a separate room just for a single artefact or leaving the windows open when the heaters are on. Virtually speaking, this means clean coding, efficient use of content and efficient user journey.
Clean coding
It takes energy for the server to process the code. By optimising code, unnecessary processing can be minimised. This can lead to reduced server load which would result in reducing the carbon footprint associated with running the website’s infrastructure.
Efficient use of content
Whatever purpose your website serves, adding visual and auditory elements is crucial for your user experience and accessibility. On the other hand, these are the features that take up significant space in your server. So we need to find a happy balance between making the website accessible and being carbon conscious. How do we find that balance? The key word here is efficiency and there are three ways to achieve this.
Firstly, make sure you don’t overload the website with unnecessary content. If you can deliver your message with one image or a one-minute-long video, just use one!
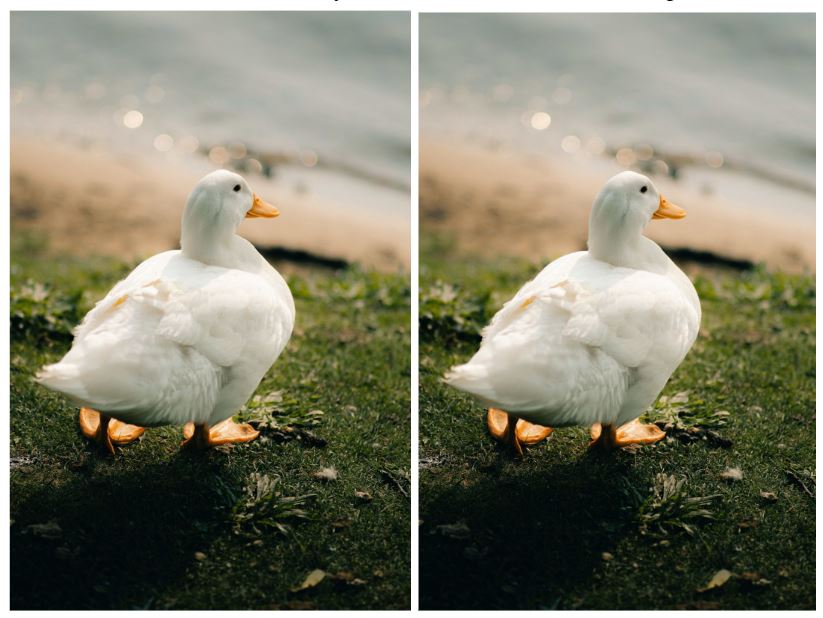
Secondly, compress your images before you upload them onto your website. Unless you have a functionality to allow users to zoom into the images, it doesn’t make a big visual difference on your website if you use compressed images. Here’s an example: one of the two images is in the original file size which is around 5MB. The other one is compressed twice down to around 1MB. Can you tell which one is the original?

Thirdly, avoid auto-playing videos and audio files. Energy is used every time a video is played on your website. Imagine if someone left the website open and left the room. That’s unnecessary carbon emission! It’s also advised to allow users to take control of what they want your website to do for them, so let’s park the idea of auto-playing videos and audios altogether.
- Efficient user journey
For every click a user makes on your website, energy is used. Whilst it’s true that we want users to interact with your website, more clicks doesn’t necessarily mean that the website is doing great. Your visitor could’ve been clicking through every single page of your website because they couldn’t find that one piece of information they were looking for. Make sure everything is crystal clear so that it takes as few clicks as possible to find the information your users are looking for. This benefits your users, your business, and the planet!
Those were our quick tips for how to make your website more carbon conscious. At HdK, we help steer our clients to make the right choices with both accessibility and carbon conciousness in mind.
For more tips, watch our webinar where we talk all about reducing your website’s carbon footprint.
Just drop us a line at HdK if we can support you on your journey.
Kay and the HdK Team
